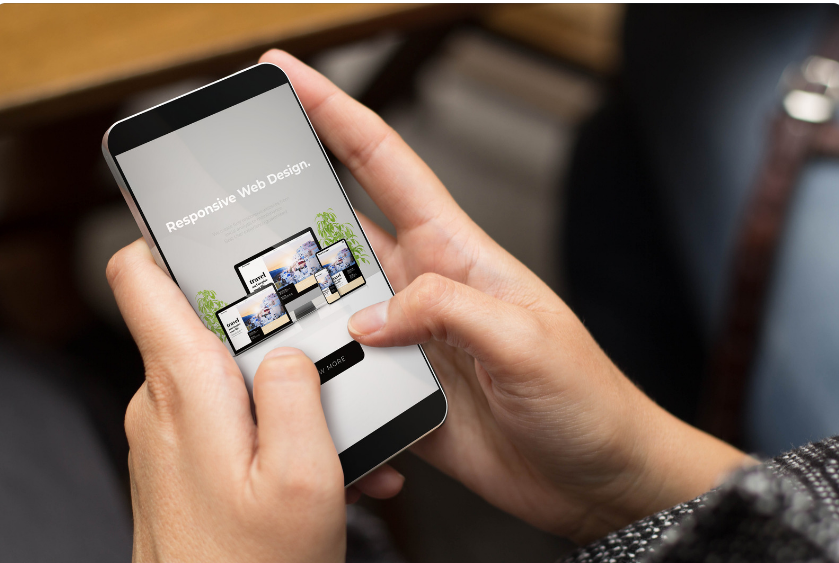
Your business to business (B2B) ecommerce website needs to be optimized for mobile devices.
Your customers now regularly use ten or more channels when interacting with their suppliers. That’s up from five in 2016. Some or even all of these channels will be accessed using mobile devices. When you’re in a battle to deliver the best possible experiences your mobile ecommerce performance must be excellent.
Cloudfy is a software as a service (SaaS) ecommerce platform designed for complex business to business (B2B) sales. It is automatically responsive so your site will perform well on all types of device. A new generation of B2B buyers expect to find everything they need online. With mobile devices always by their side, they want to use them to discover and use highly relevant content. It needs to be easy to find and quick to digest. When they’re ready to buy their mobile purchasing journey must be fast and easy too. Find out how Cloudfy can help you deliver outstanding experiences for B2B buyers using mobile devices.
Table of Contents

Why B2B ecommerce sites should be optimized for mobile devices
In January 2023 there were 5.16billion internet users in the world; that’s approaching two-thirds of the population. Smartphones are used by nine out of 10 of us for online access, accounting for over 60% of internet traffic.
That makes the mobile phone critical for customer interactions, so you can’t afford to underestimate its importance to your business.
Many B2B companies provide very high quality online content, product descriptions and images, but they are optimized for desktop computers. Making sure your site is optimized for mobile devices is different.
Mobile web design must be responsive. Whatever size of screen, from a phone to a watch, tablet or desktop your content should be crystal clear. What’s more, Google mainly uses the mobile version of a site’s content for indexing and ranking, which it calls mobile-first indexing.
Checklist: Is your site optimized for mobile devices?There are some simple things you can check to understand how your B2B ecommerce platform will perform on multiple devices.
• is your page loading speed fast? • does your text scale according to screen size for good legibility and accessibility? • are you prioritizing taps rather than clicks when users need to take action? • can your buyers find the information they’re looking for with two or three taps? • Is your checkout easy, with clear signposting?If you answered ‘No’ to some or all of these questions your site probably isn’t optimized for mobile devices. Your customers could already be moving to sites that are easier to use.
How sites can be optimized for mobile devices
As more and more of your buyers research products and make purchases using their smartphones, mobile-first design is needed. Designers must optimize content for mobile and then scale up, rather than assuming site visitors are using a desktop PC.
Here are some of the top considerations:Simplicity – responsive design means that every element on a page must work hard on different screen sizes. Tiny, unreadable text isn’t acceptable. Space and simplicity are needed to make it clear what each element on the page is for. Your search engine results will be affected if you have intrusive pop-up content on your site so this should be used sparingly.
Clarity – color, contrast and buttons designed to tap rather than click are essential. Forms must fit the screen and be easy to complete, so they should only capture minimum essential information.
Navigation – your main menu, pages, posts and links all need to be easy to use on small screens. You might not have room to include all the tabs and pages you have on your desktop site, so you’ll need powerful navigation tools. You’ll want to prioritize the most important pages on your site.
Speed – ideally, your pages should load in less than two seconds. You can improve loading times by optimizing your images and reducing the amount of content and code on your site. You can also consider using super-fast accelerated mobile pages.
Ease of use – every step your buyer takes to place their order should be as simple and intuitive as possible. Information at checkout should be concise, buttons easy to see, and forms easy to complete. Make sure shipping and returns information is clear, along with tax and stock availability information.

Quality content – high-quality content is important for search engines and will encourage buyers to stay when they visit your site. However dense content can be difficult to absorb when using a mobile device. Devoting time to getting the balance right will be worthwhile. High-quality images, enlargement tools, video, 3D graphics, and augmented reality can all make your content more engaging.
Marketing – for your mobile channels and email marketing use links to pages that are optimized for mobile devices.
Taps not clicks – many of your buyers will be using their thumbs to navigate sites on a smart phone. Make it easy for them to respond by placing your calls to action at the bottom of the screen. Provide a sidebar and use a sticky menu that doesn’t disappear when they scroll.
Channel switching – to win hearts and minds, make it easy to switch between mobile devices and other channels. Buyers should be able to complete their purchases using information they have already entered.
The benefits of B2B ecommerce sites optimized for mobile devices
Mobile responsive sites should be easy to use on all types of devices and a ‘less is more’ approach is a good discipline. Content will be crisp, legible and to the point. Functionality and calls to action will be clearly signposted. Paired-down content will also help to make sure pages load quickly.
Creating a single, responsive site is a cost-effective approach too. Creating separate sites for the desktop, smartphones, tablets and a range of other devices isn’t a good use of resources. You’ll ensure your site will be consistent across multiple devices, with a single URL.
Book a free Cloudfy demonstration to discover how your B2B ecommerce site can benefit from a mobile-first design.

How to choose the best B2B ecommerce platform for your healthcare products business
Streamline B2B sales with Cloudfy’s Ecommerce platform for medical devices. Simplify ordering, ensure compliance, and boost efficiency in healthcare supply. … Read More

Meeting B2B Challenges in the Sports and Recreation Industry
Meeting B2B Challenges in the Sports and Recreation Industry Increasing participation in sports and recreation for leisure, training and work indicates significant sector growth. To succeed in this changing environment, it’s essential to understand Generation Z as consumers, influencers and … Read More

Grow your Medical Device Business with these 12 B2B Ecommerce Features
Streamline B2B sales with Cloudfy’s Ecommerce platform for medical devices. Simplify ordering, ensure compliance, and boost efficiency in healthcare supply. … Read More